Two years ago, my colleague started to compile a list of UX Terminology for everyone to read. I really like this idea of having one common repository for UX Lingo in order to help others within the organization understand what we are talking about half the time.
I’ve added some more points that were missing, and now voila a comprehensive list of UX terminology, curated by myself and Michael Quon.
General
- Human-computer interaction (HCI) involves the study, planning, and design of the interaction between people (users) and computers
- Human factors science or human factors technologies is a multidisciplinary field incorporating contributions from psychology, engineering, industrial design, graphic design, statistics, operations research and anthropometry
- Usability is the ease of use and learnability of a human-made object
- User-centered design is a design philosophy and a process that focuses on understanding the user’s needs to influence the interface’s design. Also referred to as Human-Centered design.
UX Practice
- Collaborative design involves engaging end users to work with designers and researchers to provide and feedback on design ideas for a service. Also called participative design.
- Information architecture is the process of structuring and organizing information into a coherent, accessible structure
- Interaction design deals with defining the behaviors of each object on the interface
- User experience design involves considering the entire user experience of a system or device across multiple channels during the design process
- User interface design is the process of designing how the user communicates with systems, from computers systems, to cars, to planes
- Visual interface design focuses on how the interface visually communicates behaviors to users
- Usability engineering – the research and design process that ensures a product with good usability
UX Roles
- Information Architect – designs the process and/or information flow of the system
- Interaction Designer – designs how interface elements behave as the user interacts with them
- User Researcher – learns about the users to ensure that the product addresses their needs
- Usability Engineer – evaluates the users’ needs to make recommendations on how to improve a product’s usability
- Visual Designer – designs the visual layer focusing on visual hierarchy, affordance and branding
UX Activities
- Contextual inquiry is a research method in which the researcher watches the user perform tasks and as the user verbalizes their thought process
- Card Sorting involves end users organising content on cards or Post-it notes to identify potential informa- tion organisation schemes for a site
- Eye Tracking uses specialised tools and technology to track users’ point of vision on an interface, to under- stand where their visual attention is focused while using a system
- Focus Group is a moderated discussion between a small group of pre-selected users to understand their needs, attitudes, behaviours and get feedback on existing systems, products or concepts.
- Heuristic evaluation is a usability inspection method applied to a user interface design to help identify usability problems
- Qualitative Research is the study of human behavior focused on context and observed behavior rather than numerical trends (eg: contextual inquiry)
- Quantitative Research involves the numerical measurement of information around human attitudes and behavior (eg: big data analysis)
- Rapid prototyping is a way of quickly producing prototypes or mock-ups for feedback and testing.
- Usability test, or user test, is a method used to assess a system’s usability by engaging end users to perform tasks within a system, and to measure activities, comments and outcomes. The method is predomi- nantly but not exclusively lab-based.
- User Interview is a research method that is used to elicit feedback from your users in order to understand their needs
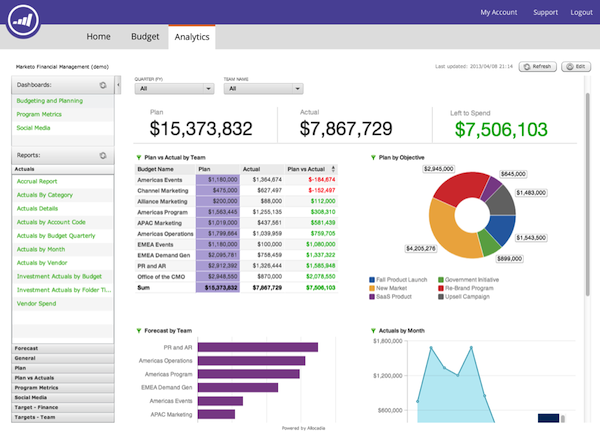
- Web analytics is the capture of data around usage of a website to understand user entry points, paths, conversion rates, exit points and time spent looking at pages.
User Interface Terms
- End Users refers to those people who use a website and, in the context of research, those engaged as partici- pants, often referred to as real users.
- Graphical User Interface (GUI) is the visual interface that allows a user to interact with a system.
- Interaction design patterns are solutions to common usability or accessibility problems
- Modal window is a child window that requires users to interact with it before they can return to the parent application
- User interface is the space where interaction between humans and machines occurs
UX Deliverables
- Build Guide gives visual specifications on spacing and styling in order for development to build the graphical user interface
- Personas are user models that represented as specific, individual human beings. Generated by user interviews, they focus on the on motivations that drive the user’s behaviors
- Heuristic evaluation findings report is the output from a heuristic evalution; it gives metrics on which tested scenarios and tasks were sucessful/unsuccessful
- High Fidelity Prototype is an interactive prototype that behaves as the real system will in terms of inter- action and functionality. See also Low-fidelity prototype
- Low fidelity prototype is a low- cost, simple illustration of a design or concept, usually laid out on paper or mocked up as ‘flat’ screens, used to gather user feedback at the very early stages of design. See also Paper proto- type, High-fidelity prototype
- Paper prototype is a simple working illustration of an interface design, made up of paper (or cards/ Post-its). It’s used to gather quick and cost-effective user feedback at the very early stages of design. See also Low-fidelity prototype
- Screen mockups are non-clickable images that depict how the final user interface should look like
- User Interface Specifications documents every required screen and their screen elements
- User journeys are stories that describe the mental process of the user, it gives an idea of their motives and goals not just interactions with the user interface
- User Profiles, similar to persona, but based on non-ethnographic research, often relying on stereotypes
- Wireframe(s) is a document that gives specifications for every screen or state and the specifies what each screen element does
Another good source for UX terminology can be found on the UXPA-UK website
And special thanks to Wikipedia for providing detailed definitions of some of the terms above!