
Smashing Magazine published an article on Smart Transition in User Experience Design , in which they highlight some beautiful work by Nikita Vasilyev, a Toronto-based UI designer.
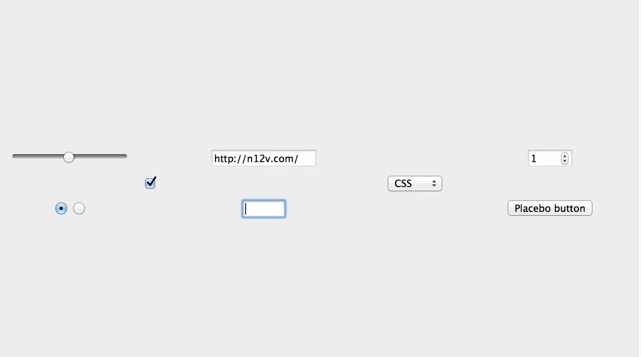
“When navigating by keyboard, the user is often not clear on where the focus has moved to upon pressing the Tab key. Animation points them to the right spot on the page. The transition is subtle but has a big impact on orienting the user.”
He shows that it is possible to use transitions as a way to help the user focus on the right content by tabbing through content, regardless of how they navigate.












I think you’ve just captured the answer petrlcfey